Gulp Related
How to use project without Scss & Gulp ?
If you don't want to use scss files, if you want to use only css files please follow below steps.
Step 1 :
If you don't want to use scss files,you are in no need of gulp and other related files & folders so please remove below shown files
Html/src folder
Html/dist/assets/css/icons.min.css.map file
Html/dist/assets/css/styles.min.css.map file
Html/gulpfile.js file
Html/package-lock.json file
Html/package.json file
Html/node_modules folder
Step 2 :
Remove scss folder in dist folder Path:Html/dist/assets/scss
You can simply use dist folder with only css, or can use by renaming it😊.
How to use gulp for single folder without partials?
If you want gulp for single folder without partials please follow below steps.
Step 1 :
If you don't want to use src & dist folders.if you want only one folder with gulp and power of scss, please remove below shown folder
Html/src
Step 2 :
Please replace code in gulpfile.js Path:Html/gulpfile.js file with below shown code
let browsersync = require("browser-sync");
let gulp = require("gulp");
let rename = require("gulp-rename");
let gulpsass = require("gulp-sass");
let sass = require("sass");
let autoprefixer = require("gulp-autoprefixer");
let sourcemaps = require("gulp-sourcemaps");
let cleanCSS = require("gulp-clean-css");
const postcss = require("gulp-postcss");
let sass$ = gulpsass(sass);
let browsersync$ = browsersync.create();
const isSourceMap = true;
const sourceMapWrite = isSourceMap ? "./" : false;
function browsersyncFn(callback) {
var baseDir = "./dist";
browsersync$.init({
server: {
baseDir: [baseDir, baseDir + "/html"], // Specify the base path of the project
// index: "html/index.html" // Has to specify the initial page in case not the index.html
},
port: 1113, // Used to change the port number
// tunnel: 'technology', // Attempt to use the URL https://text.loca.lt
});
callback();
}
function browsersyncReload(callback) {
browsersync$.reload();
callback();
}
function watch() {
// Below are the files which will be watched and to skip watching files use '!' before the path.
gulp.watch(
["./dist/assets/scss/**/*.scss", "!./dist/assets/switcher/*.scss"],
gulp.series("scss", browsersyncReload)
);
}
function scss(callback) {
// SCSS path where code was written
var scssFiles = "./dist/assets/scss/**/*.scss";
var cssDest = "./dist/assets/css/";
// Normal file
gulp
.src(scssFiles)
.pipe(sourcemaps.init()) // To create map file we should need to initiliaze.
.pipe(sass$.sync().on("error", sass$.logError)) // To check any error with sass sync
.pipe(postcss([autoprefixer]))
.pipe(gulp.dest(cssDest))
// Minified file
gulp
.src(scssFiles)
.pipe(sourcemaps.init()) // To create map file we should need to initiliaze.
.pipe(sass$.sync().on("error", sass$.logError)) // To check any error with sass sync
.pipe(postcss([autoprefixer]))
.pipe(gulp.dest(cssDest))
.pipe(cleanCSS({ debug: true }, (details) => {}))
.pipe(
rename({
suffix: ".min",
})
)
.pipe(sourcemaps.write(sourceMapWrite)) // To create map file
.pipe(gulp.dest(cssDest))
return callback();
}
const build = gulp.series(gulp.parallel(scss), gulp.parallel(scss));
const defaults = gulp.series(
gulp.parallel(watch, scss, browsersyncFn),
gulp.parallel(scss, browsersyncFn),
);
// Export tasks
exports.browsersyncReload = browsersyncReload;
exports.browsersyncFn = browsersyncFn;
exports.scss = scss;
exports.watch = watch;
exports.build = build;
exports.default = defaults;
Step 3 :
Open terminal and run command npm i gulp-postcss
Step 4 :
Finally to run the project run command gulp from the terminal,it will open the project in browser,if you make any changes in the project the gulp file watches for it and update the project.
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
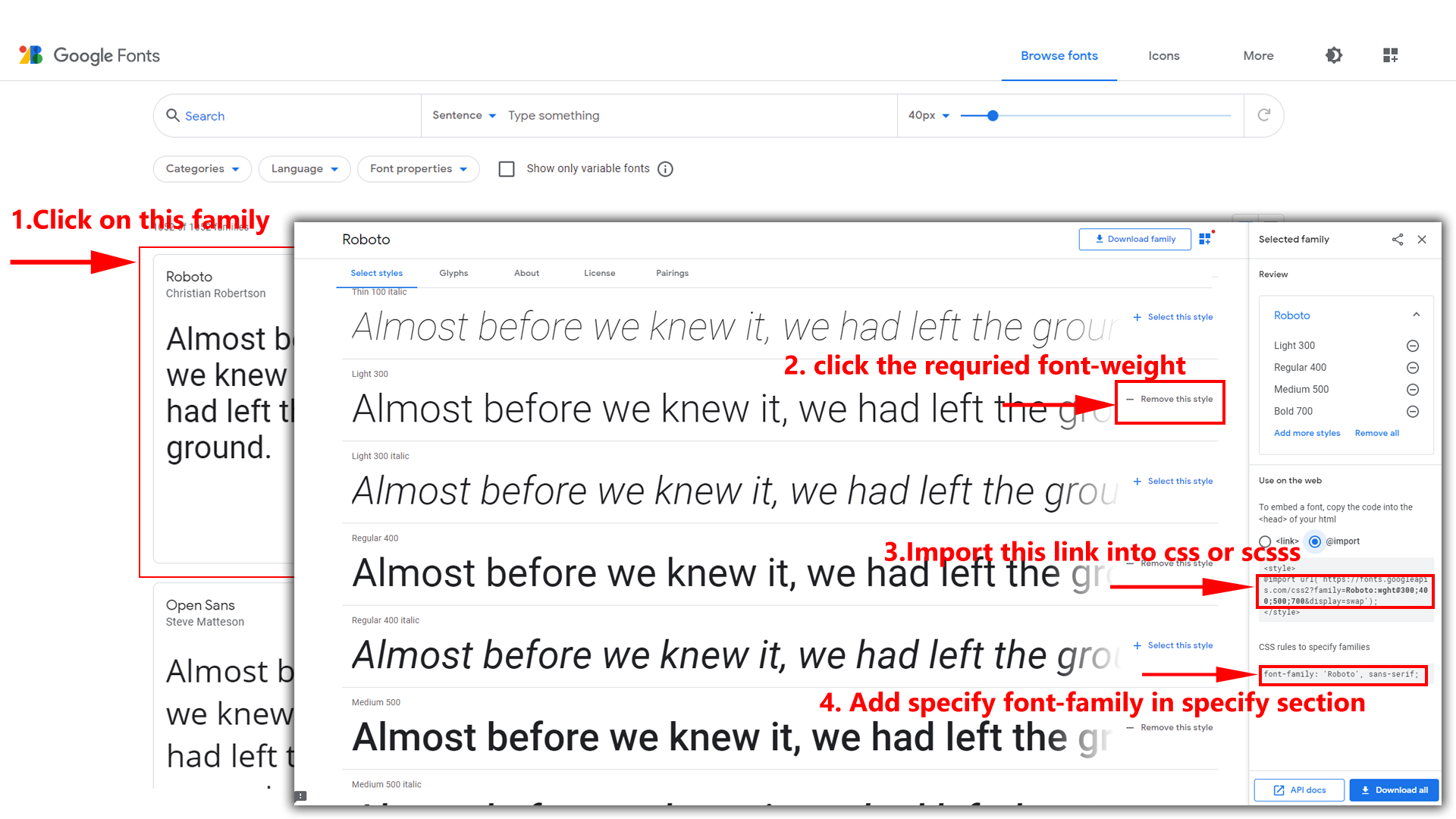
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
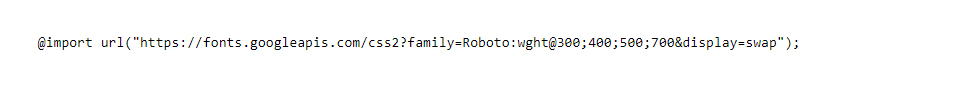
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: 'Inter', sans-serif;
How to change Menu icons ?
By default menu icons are Boxicons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open sidebar.html page Path:src/html/partials/sidebar.html and go through
app-sidebar
section, in that section you will find Boxicons of menu in
i
tag, there you can replace previous icon with your icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.min.js file
assets/js/custom-switcher.min.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.min.js as shown below
function localStorageBackup2(){
if (localStorage.bodyBgRGB || localStorage.bodylightRGB){
document.querySelector('#switcher-dark-theme').checked = true;
document.querySelector('#switcher-menu-dark').checked = true;
document.querySelector('#switcher-header-dark').checked = true;
}
if (localStorage.bodyBgRGB && localStorage.bodylightRGB) {
if(localStorage.bodyBgRGB == "20, 30, 96"){
document.querySelector("#switcher-background").checked = true
}
if(localStorage.bodyBgRGB == "8, 78, 115"){
document.querySelector("#switcher-background1").checked = true
}
if(localStorage.bodyBgRGB == "90, 37, 135"){
document.querySelector("#switcher-background2").checked = true
}
if(localStorage.bodyBgRGB == "24, 101, 51"){
document.querySelector("#switcher-background3").checked = true
}
if(localStorage.bodyBgRGB == "120, 66, 20"){
document.querySelector("#switcher-background4").checked = true
}
}
if (localStorage.primaryRGB) {
if(localStorage.primaryRGB == "58, 88, 146"){
document.querySelector("#switcher-primary").checked = true
}
if(localStorage.primaryRGB == "92, 144, 163"){
document.querySelector("#switcher-primary1").checked = true
}
if(localStorage.primaryRGB == "172, 172, 80"){
document.querySelector("#switcher-primary2").checked = true
}
if(localStorage.primaryRGB == "165, 94, 131"){
document.querySelector("#switcher-primary3").checked = true
}
if(localStorage.primaryRGB == "87, 68, 117"){
document.querySelector("#switcher-primary4").checked = true
}
}
if (localStorage.ynexnavstyles) {
let navStyles = localStorage.getItem('ynexnavstyles');
if (navStyles == 'menu-click') {
menuClickFn();
document.documentElement.setAttribute("data-toggled", "menu-click-closed");
}
if (navStyles == 'menu-hover') {
menuhoverFn();
document.documentElement.setAttribute("data-toggled", "menu-hover-closed");
}
if (navStyles == 'icon-click') {
iconClickFn();
document.documentElement.setAttribute("data-toggled", "icon-click-closed");
}
if (navStyles == 'icon-hover') {
iconHoverFn();
document.documentElement.setAttribute("data-toggled", "icon-hover-closed");
}
}
}
Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.js
assets/js/custom-switcher.min.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to remove
main.js link present in mainhead.html Path:html/partials/mainhead.html as shown below
<script src="../assets/js/main.js"></script>
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.html file
html/partials/header.html
To remove switcher icons remove below code shown in header.html file
<!-- Start::header-element -->
<div class="header-element">
<!-- Start::header-link|switcher-icon -->
<a href="#" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="bx bx-cog header-link-icon"></i>
</a>
<!-- End::header-link|switcher-icon -->
</div>
Step2:
After removing code in header.html page remove switcher.html partial link shown below in every html page
@SPK@include("partials/switcher.html")
Step3:
After removing switcher partial in every page also remove custom_switcherjs.html partial ini every html page
@SPK@include("partials/custom_switcherjs.html")
Step4:
Remove main.js link present in mainhead.html Path:html/partials/mainhead.html as show below
<script src="../assets/js/main.js"></script>
Step5:
Finally remove below shown code in custom.js file Path:assets/js/custom.js
/* for theme primary */
const nanoThemes = [
[
'nano',
{
defaultRepresentation: 'RGB',
components: {
preview: true,
opacity: false,
hue: true,
interaction: {
hex: false,
rgba: true,
hsva: false,
input: true,
clear: false,
save: false
}
}
}
]
];
const nanoButtons = [];
let nanoPickr = null;
for (const [theme, config] of nanoThemes) {
const button = document.createElement('button');
button.innerHTML = theme;
nanoButtons.push(button);
button.addEventListener('click', () => {
const el = document.createElement('p');
pickrContainerPrimary.appendChild(el);
/* Delete previous instance */
if (nanoPickr) {
nanoPickr.destroyAndRemove();
}
/* Apply active class */
for (const btn of nanoButtons) {
btn.classList[btn === button ? 'add' : 'remove']('active');
}
/* Create fresh instance */
nanoPickr = new Pickr(Object.assign({
el,
theme,
default: '#845adf'
}, config));
/* Set events */
nanoPickr.on('changestop', (source, instance) => {
let color = instance.getColor().toRGBA();
let html = document.querySelector('html');
html.style.setProperty('--primary-rgb', `${Math.floor(color[0])}, ${Math.floor(color[1])}, ${Math.floor(color[2])}`);
/* theme color picker */
localStorage.setItem('primaryRGB', `${Math.floor(color[0])}, ${Math.floor(color[1])}, ${Math.floor(color[2])}`);
updateColors();
});
});
themeContainerPrimary.appendChild(button);
}
nanoButtons[0].click();
/* for theme primary */
/* for theme background */
const nanoThemes1 = [
[
'nano',
{
defaultRepresentation: 'RGB',
components: {
preview: true,
opacity: false,
hue: true,
interaction: {
hex: false,
rgba: true,
hsva: false,
input: true,
clear: false,
save: false
}
}
}
]
];
const nanoButtons1 = [];
let nanoPickr1 = null;
for (const [theme, config] of nanoThemes) {
const button = document.createElement('button');
button.innerHTML = theme;
nanoButtons1.push(button);
button.addEventListener('click', () => {
const el = document.createElement('p');
pickrContainerBackground.appendChild(el);
/* Delete previous instance */
if (nanoPickr1) {
nanoPickr1.destroyAndRemove();
}
/* Apply active class */
for (const btn of nanoButtons) {
btn.classList[btn === button ? 'add' : 'remove']('active');
}
/* Create fresh instance */
nanoPickr1 = new Pickr(Object.assign({
el,
theme,
default: '#845adf'
}, config));
/* Set events */
nanoPickr1.on('changestop', (source, instance) => {
let color = instance.getColor().toRGBA();
let html = document.querySelector('html');
html.style.setProperty('--body-bg-rgb', `${color[0]}, ${color[1]}, ${color[2]}`);
document.querySelector('html').style.setProperty('--light-rgb', `${color[0]+14}, ${color[1]+14}, ${color[2]+14}`);
document.querySelector('html').style.setProperty('--form-control-bg', `rgb(${color[0]+14}, ${color[1]+14}, ${color[2]+14})`);
localStorage.removeItem("bgtheme");
updateColors();
html.setAttribute('data-theme-mode', 'dark');
html.setAttribute('data-menu-styles', 'dark');
html.setAttribute('data-header-styles', 'dark');
document.querySelector('#switcher-dark-theme').checked = true;
localStorage.setItem('bodyBgRGB', `${color[0]}, ${color[1]}, ${color[2]}`);
localStorage.setItem('bodylightRGB', `${color[0]+14}, ${color[1]+14}, ${color[2]+14}`);
});
});
themeContainerBackground.appendChild(button);
}
nanoButtons1[0].click();
/* for theme background */
How To Remove Switcher In Landing Page ?
Step1:
Remove below shown code in head part of the landing.html file Path:src/html/landing.html
<script>
if(localStorage.ynexlandingdarktheme){
document.querySelector("html").setAttribute("data-theme-mode","dark")
}
if(localStorage.ynexlandingrtl){
document.querySelector("html").setAttribute("dir","rtl")
document.querySelector("#style")?.setAttribute("href", "../assets/libs/bootstrap/css/bootstrap.rtl.min.css");
}
</script>
Step2:
Remove landing.js link in landing.html file Path:src/html/landing.html
<script src="../assets/js/landing.js"></script>
Step3:
Remove below shown code inapp-sidebar of landing.html file Path:src/html/landing.html
<button class="btn btn-wave btn-icon btn-success" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-3-line"></i>
</button>
Step3:
Remove below shown code in app-header section of landing.html file Path:src/html/landing.html
<button class="btn btn-icon btn-success" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-3-line"></i>
</button>